

Blackletter also known as Gothic script, Gothic minuscule, or Textura, was a script used throughout Western Europe from approximately 1150 to well into the 17th century. When using blackletter you do mostly vertical strokes, use small gaps, smooth curves, sharp, straight and angular lines.
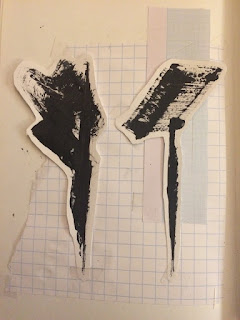
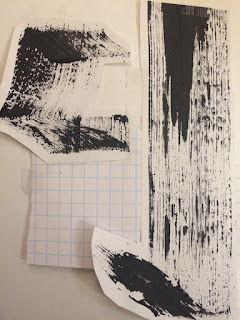
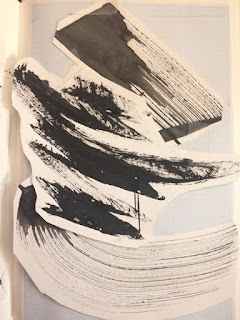
I experimented using black ink and black paint with different utensils such as; a paintbrush, some cardboard and some wood. This is shown in the pictures below. I kept my strokes light and thin whilst making sure the wrist is strong and keeps in the same position - this was the main thing you need to remember whilst trying to replicate blackletter. I wanted to experiment with scale, thickness of line and also the utensils I used - as I said earlier.








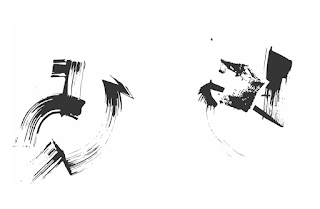
I then rasterised my images on illustrator to create pictograms. When I first started looking and my images on illustrator I wasn't happy with the fact that there were so light in some places where I hadn't used as much ink as I did in the other places. However when I looked at them as a whole as they are displayed below I started to like them because they are all similar so could easily be a sign system that linked. Another reason I believe that my pictograms are starting to look good was due to the fact that more than 2 of my classmates went past them and said that they were legible and easy to know what they are.






The difference in light and dark of my pictograms is what made it look like this image below and although I like the use of blackletter in graphic design here to me it wouldn't seem as if it is legible even if it was used in the same context as mine.
I thought I should move on from the pictograms I created and try to make them more into a sign system of pictograms that were simple and easy to use. Below I am showing you my example of the 'man and woman' which would be used for toilet signs. I went back onto illustrator and used the 'man and woman' and created them into whole shapes that are a lot more legible because of the fact that they are solid shapes which are bold and striking. I played around with the fact that they are man and woman using blue and pink to represent them. My preference out of them all is the middle one, where the shapes are filled in with colour because I think it gives it an accurate representation of what they would look like in the context of going on toilet doors.




































